
ブログの紹介を画像付きにしたい!!
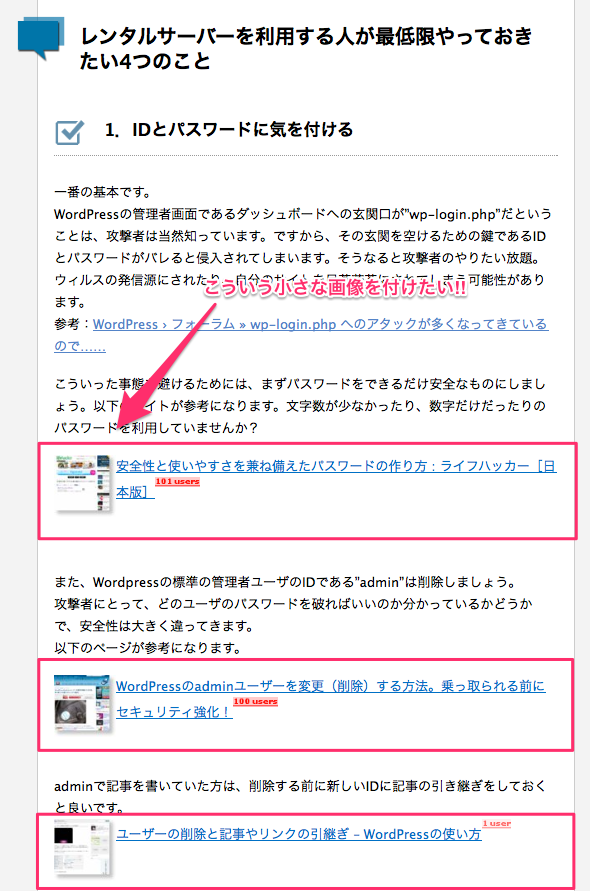
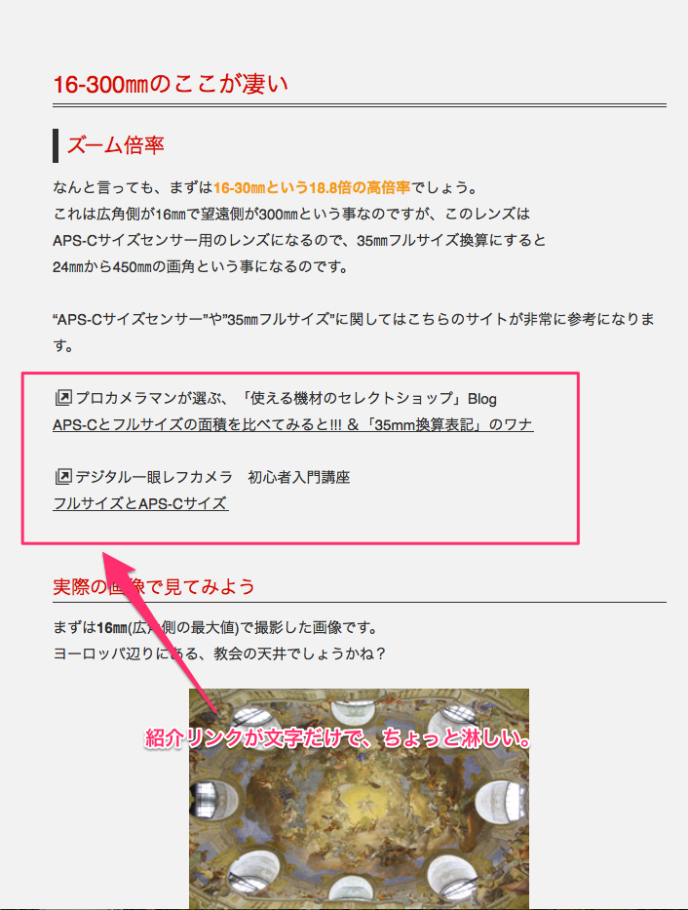
いきなりですが、もうタイトルの通りです(笑)一体どういう事かというと、こういう事です。

※上記ブログはまささんが運営しているMasaLog masalog.netのとあるページです。
こういう感じで、他のブログの紹介や、自分の過去の記事を紹介している
ブログを見かけるのですが、一体どうやっているんだろう?
と思い、今回やり方を調べてみました。

うん、やっぱり文字だけの紹介だと淋しいですね。
それでは、素人の僕が導入した手順をご紹介します。
まずはGoogleで検索してみた

もちろん、まずはGoogleで思いつくままに検索してみました。
そこで運良く行き着くことができました、こちらのサイト。
早速、覚えたての画像付きで、サイト様のご紹介を(笑)

こちらのサイトで紹介されている(ご自身で作られてる)ShareHtmlという
ブックマークレット※1を使えば、あっという間に作成できる事が分かりました。
しかし、事前にブックマークレットを作成しておく必要がありますので、
その方法を書き残しておきます。
※1ブックマークレットとは、好きなwebページをお気に入りとして保存する
「ブックマーク」の仲間みたいなものです。
使い方もブックマークと同じで、お気に入りやブックマークバーに登録して
使うだけです。
詳しくはこちらのサイトをご参考下さい。
ライフハッカー[日本版]

ShareHtmlメーカーの作成
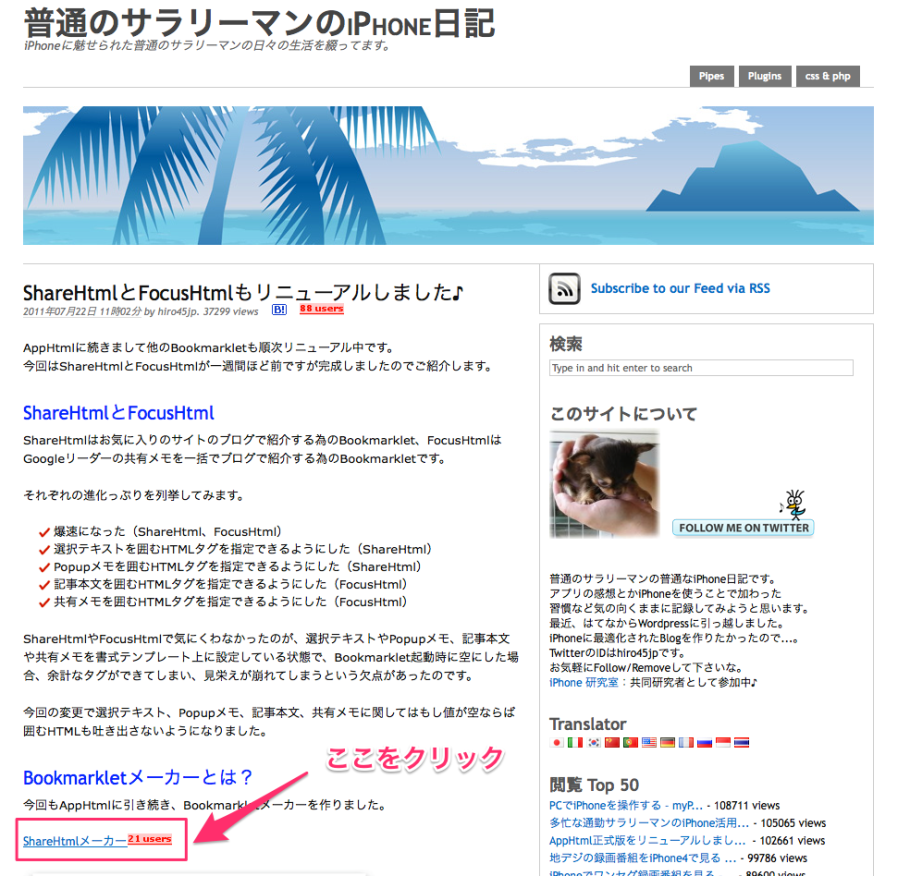
先程も紹介させて頂きましたが、「普通のサラリーマンのiPhone日記」さんのサイトへ行きます。※リンクから直接行けます。

普通のサラリーマンのiPhone日記 …
リンクへ飛ぶと、このようなページになります。
少し下にあるShareHtmlメーカーという部分をクリックします。
※写真参照↓

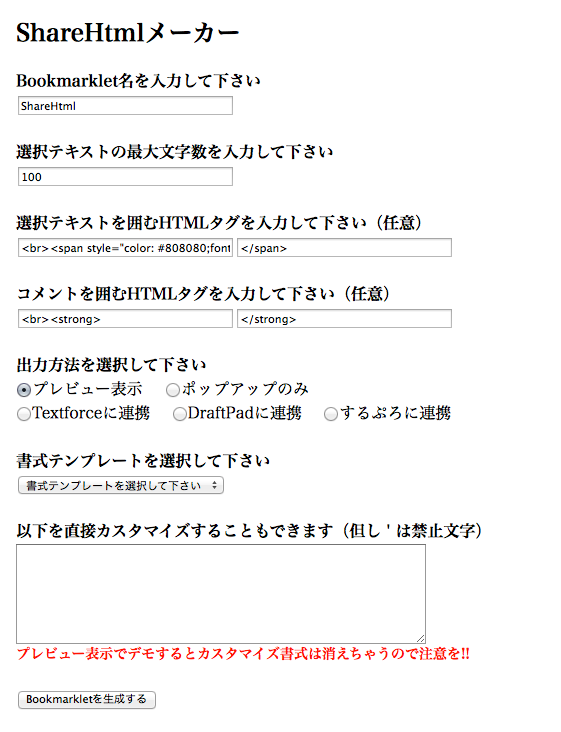
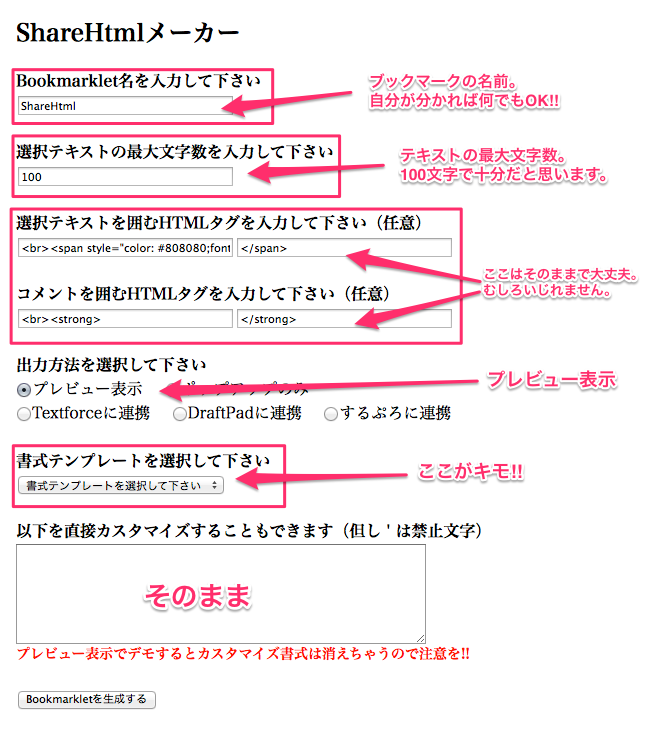
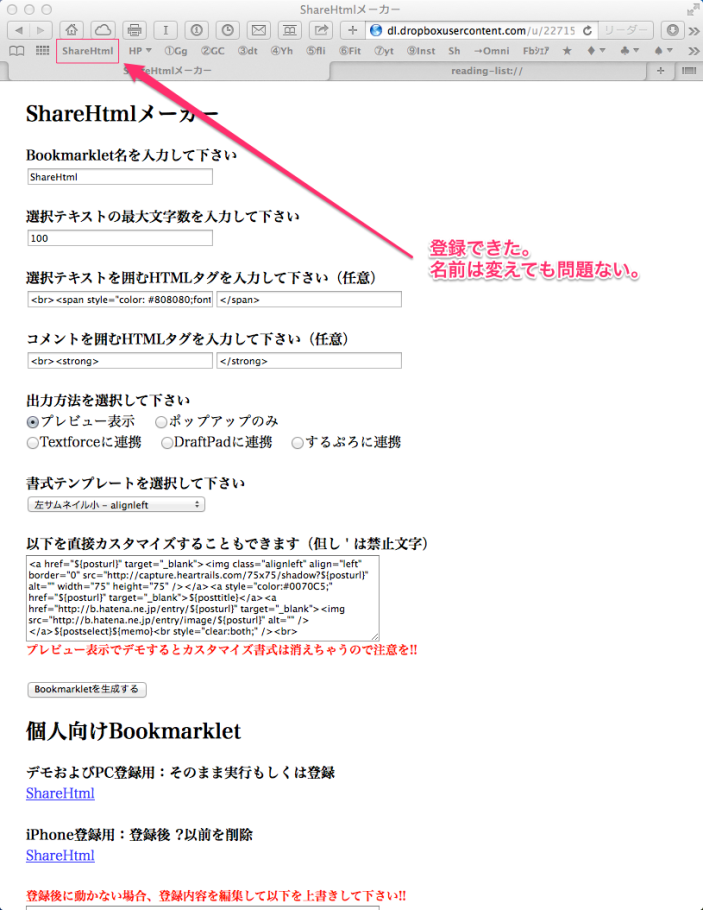
すると、次はこのページになります。
※写真参照↓

あとはコレを以下のように登録していくだけです。
※写真参照↓

表示方法の種類
ここで知っておきたいのが、書式テンプレートの選択です。この部分を選択すると、プルダウンで以下の項目が現れてきます。
- 左サムネイル大 ー alignleft
- 左サムネイル小 ー alignleft
- 左サムネイル大 ー table
- 右サムネイル大 ー table
- サムネイル無し
選んで下さい。
左サムネイル大 ー alignleft

左サムネイル大 ー alignleft
左サムネイル小 ー alignleft

左サムネイル小 ー alignleft
左サムネイル大 ー table

左サムネイル大 ー table
右サムネイル大 ー table
世界初のズーム倍率!!!最強のズームレンズがTAMRONから本日発売 [写真ブログ] | hideaki matsubara
右サムネイル大 ー table
サムネイル無し
世界初のズーム倍率!!!最強のズームレンズがTAMRONから本日発売 [写真ブログ] | hideaki matsubara
サムネイル無し
ブックマークレットに登録する
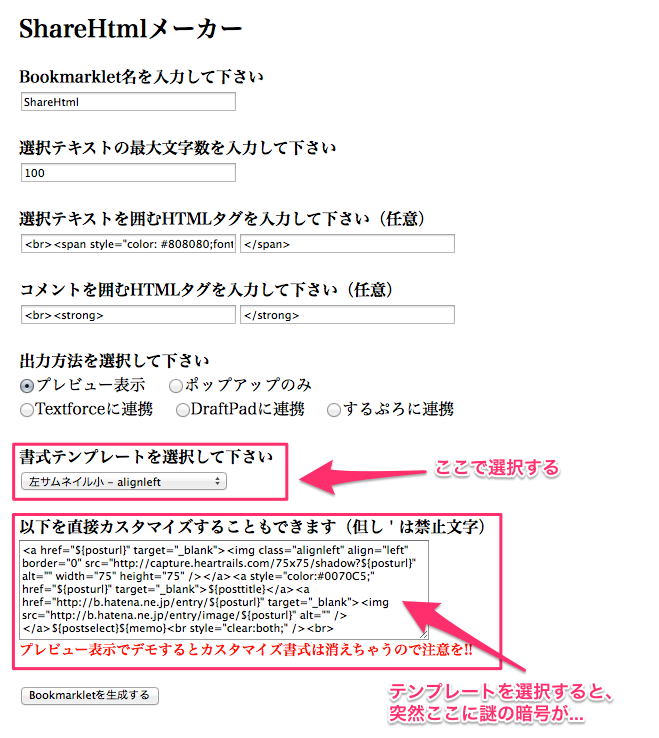
今回は「左サムネイル小 ー alignleft」でブックマークレットを作ってみます。書式テンプレートを左サムネイル小 ー alignleftに設定します。
すると、先程まで空欄だった部分に突然文字が現れます。
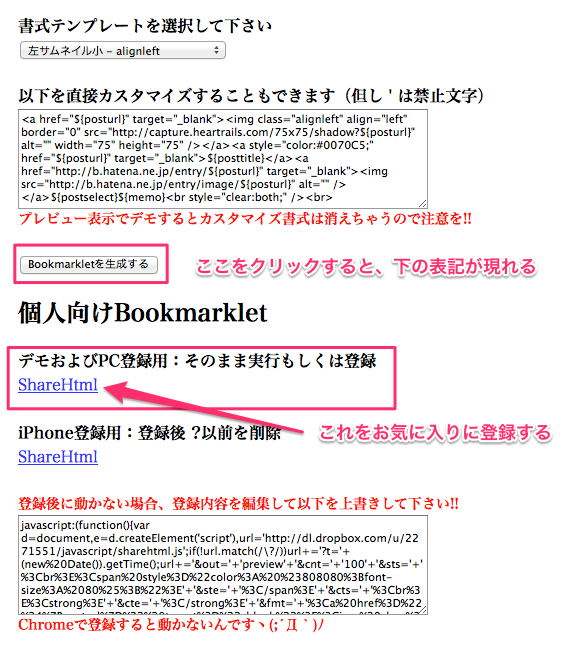
とりあえず無視して、その下にあるBookmarkletを生成するボタンを押します。
※写真参照↓

すると、新たに下の方に個人向けBookmarkletというページが出てきます。
そこにあるPC登録用のShareHtmlをお気に入りに登録すればOKです。
※写真参照↓

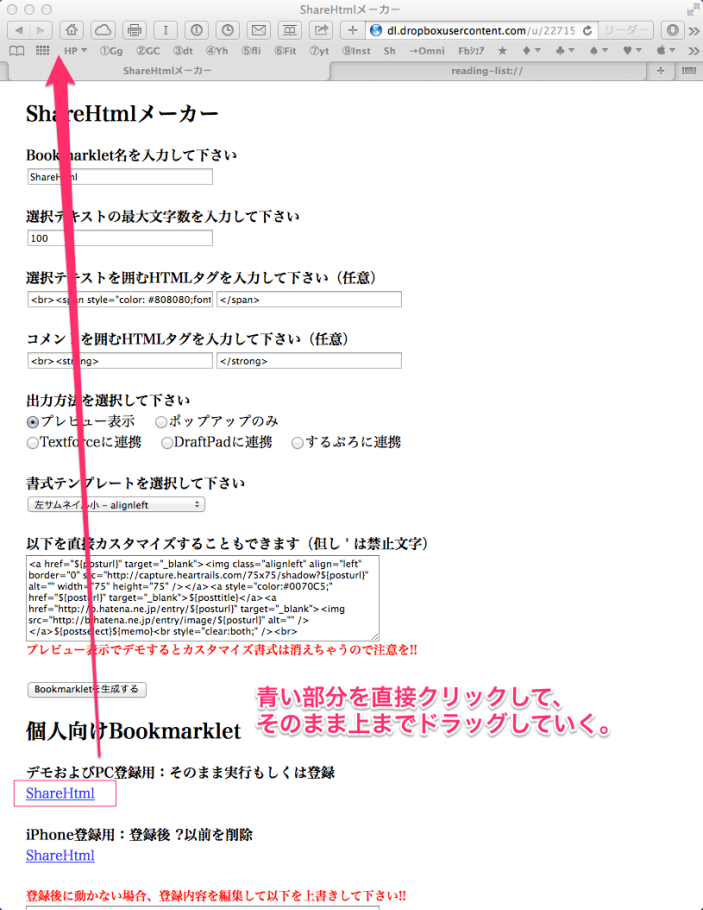
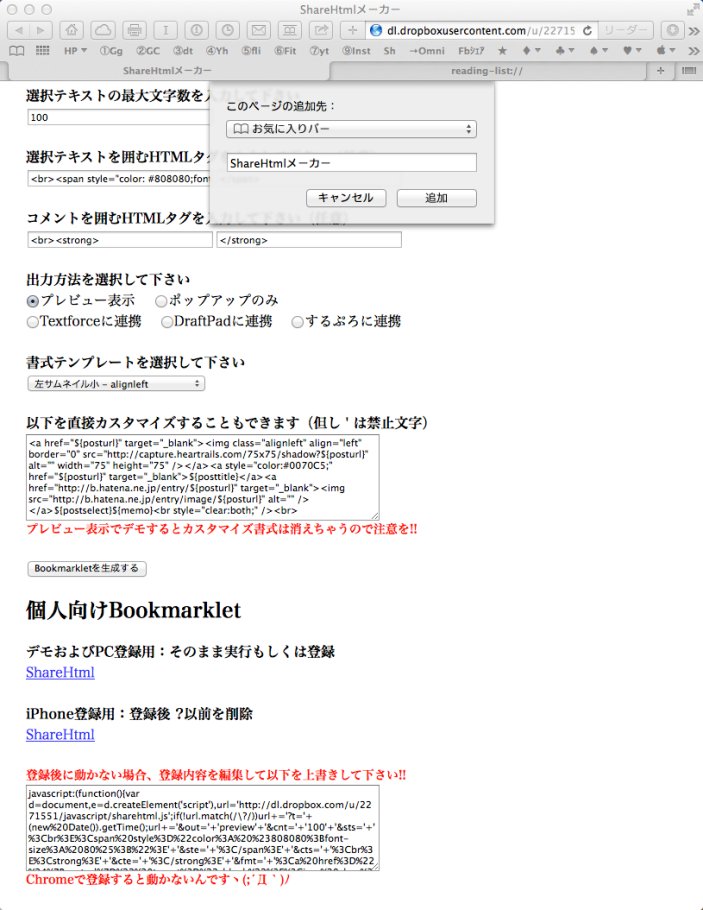
お気に入りへの登録の方法ですが、一番簡単なのは、そのままドラック&ドロップで
ブックマークバーに持って行ってしまう方法です。
※写真参照↓


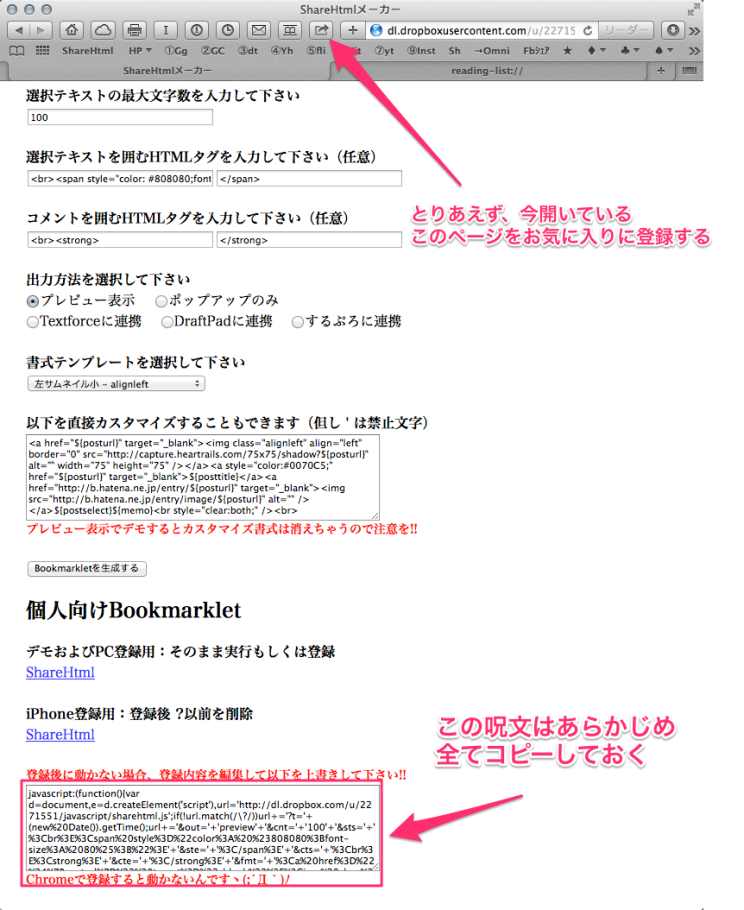
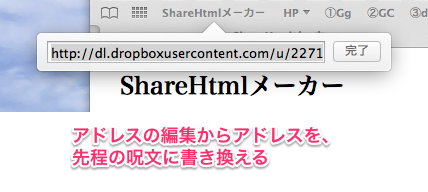
この方法が出来ない場合や、上手く動作しない場合には、とりあえず今開いている
このページをお気に入りに登録してしまい、後からURLの内容を編集して
書き換えてしまえば大丈夫です!!
※写真参照↓



これでブックマークレットの登録はOKです!!
実際に使ってみる
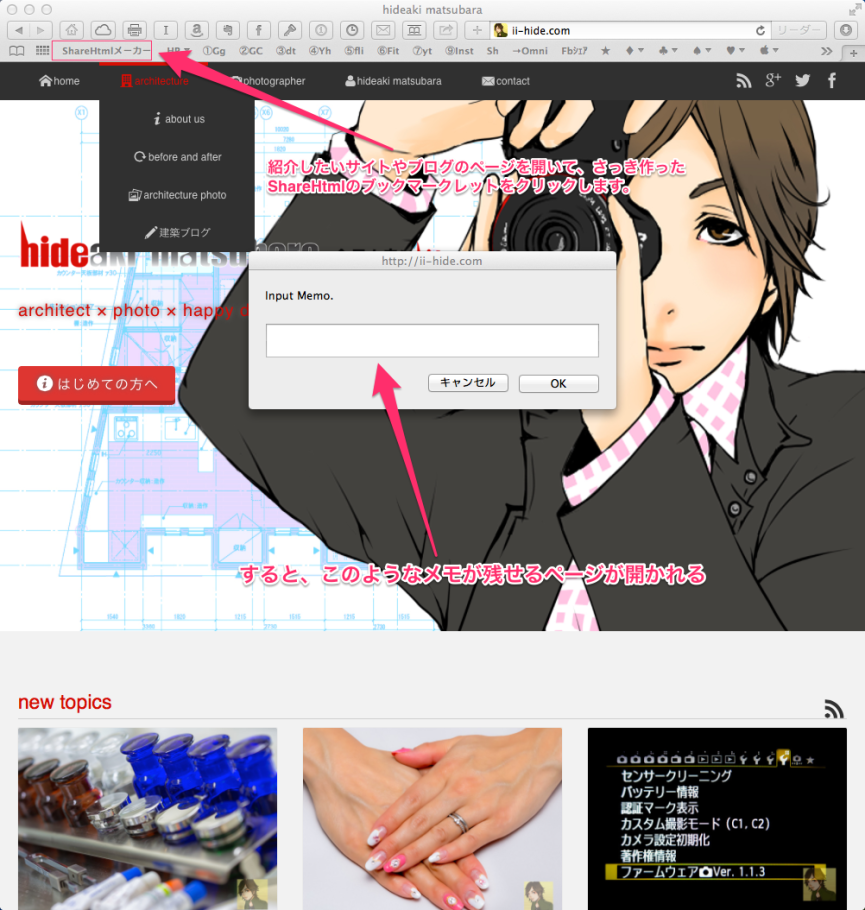
では、実際に使ってみましょう。まず紹介したいサイトやブログのページを開きます。
そして、先程登録したブックマークレットをクリックします。
※写真参照↓

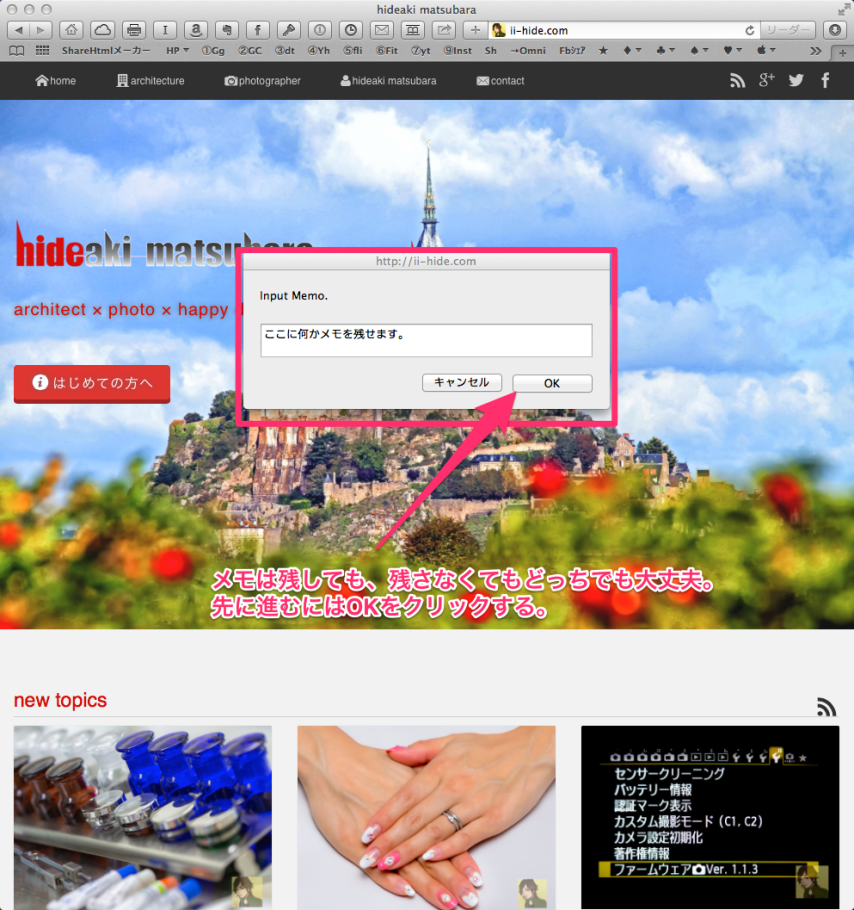
メモは残しても残さなくても大丈夫です。
※写真参照↓

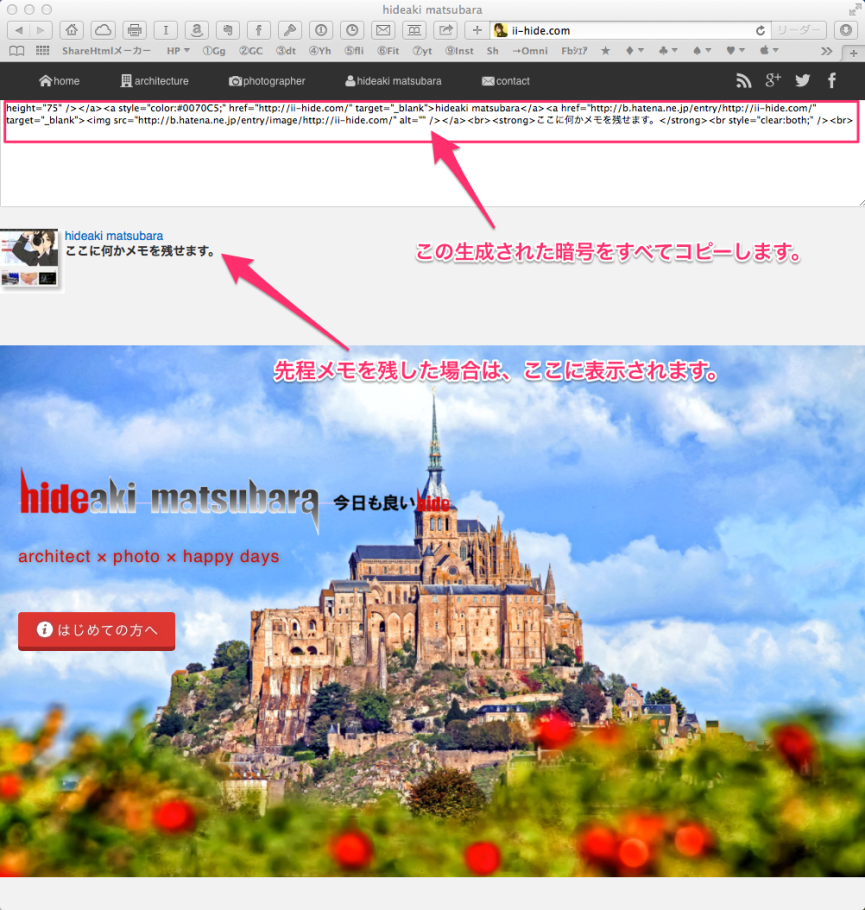
OKボタンをクリックすると、コードが生成されるのでそれを全てコピーします。
※写真参照↓

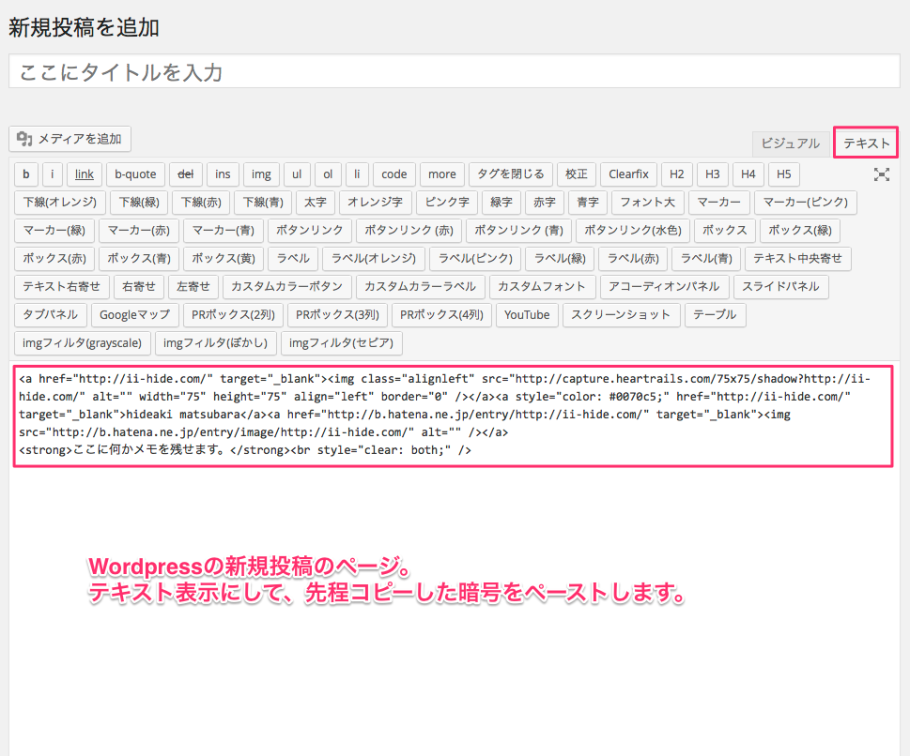
次に、Wordpressの新規投稿のページを開いてテキスト表示にしてから
ペーストします。
※写真参照↓

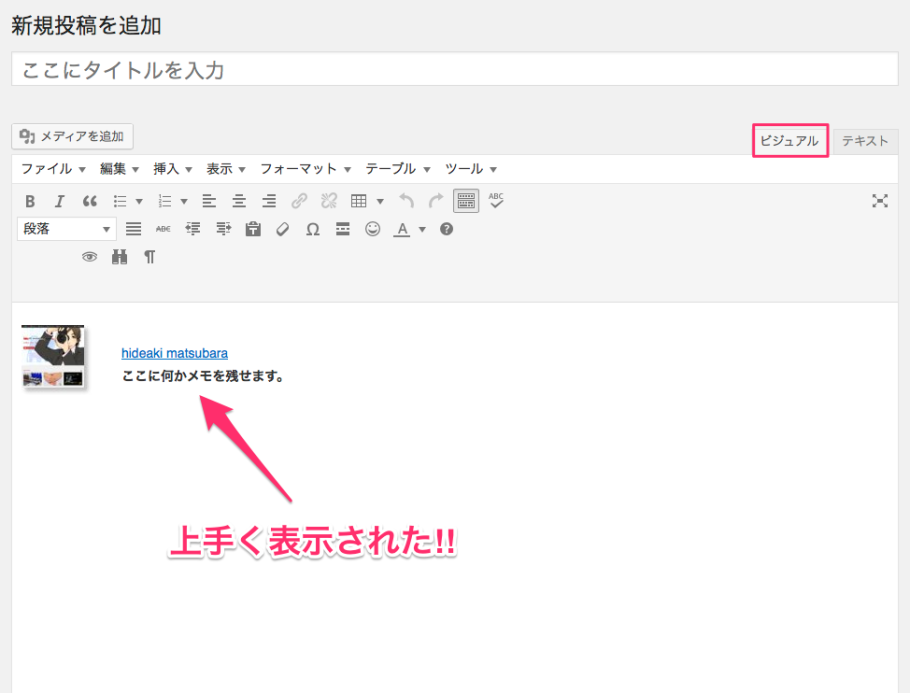
ビジュアル表示にしてみます。
※写真参照↓

↓実際にはこんな感じになります。

▼最後に
これで、ドンドン他の素晴らしいブログやサイトを紹介していきたいと思います!!最後までご覧頂きありがとうございました。



Leave a Reply